干货!我开发 Android 是如何界面设计的
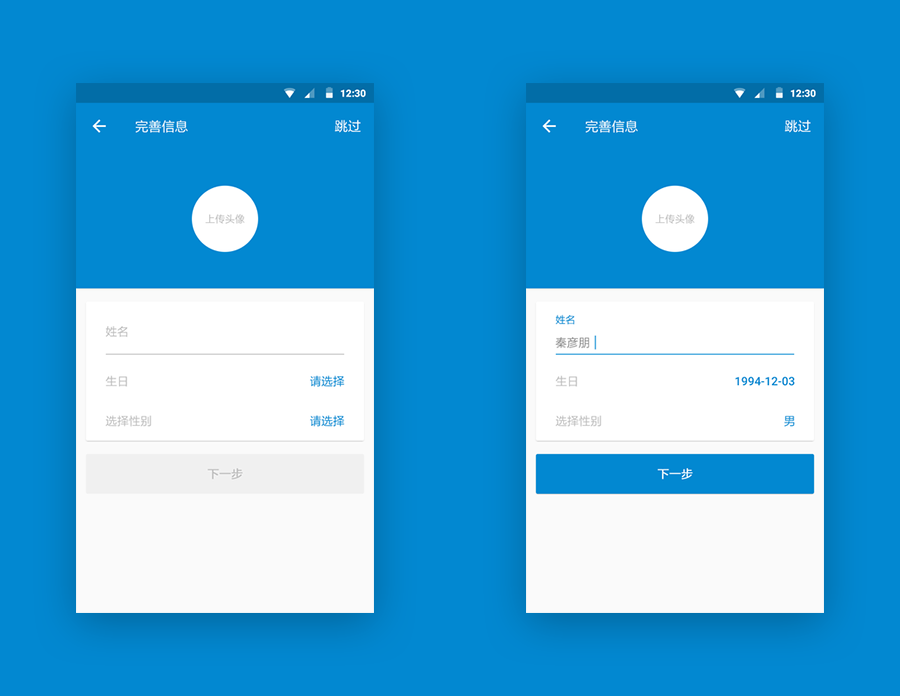
- 当年,随着 Android 5.0 的面世,Google 也带来了全新的设计规范 Material Design 。第一次看到 Material Design 的应用,简直是太好看了,有没有!
- 下面呢,我将主要介绍一下,我在开发时常用到的一些网站

界面设计
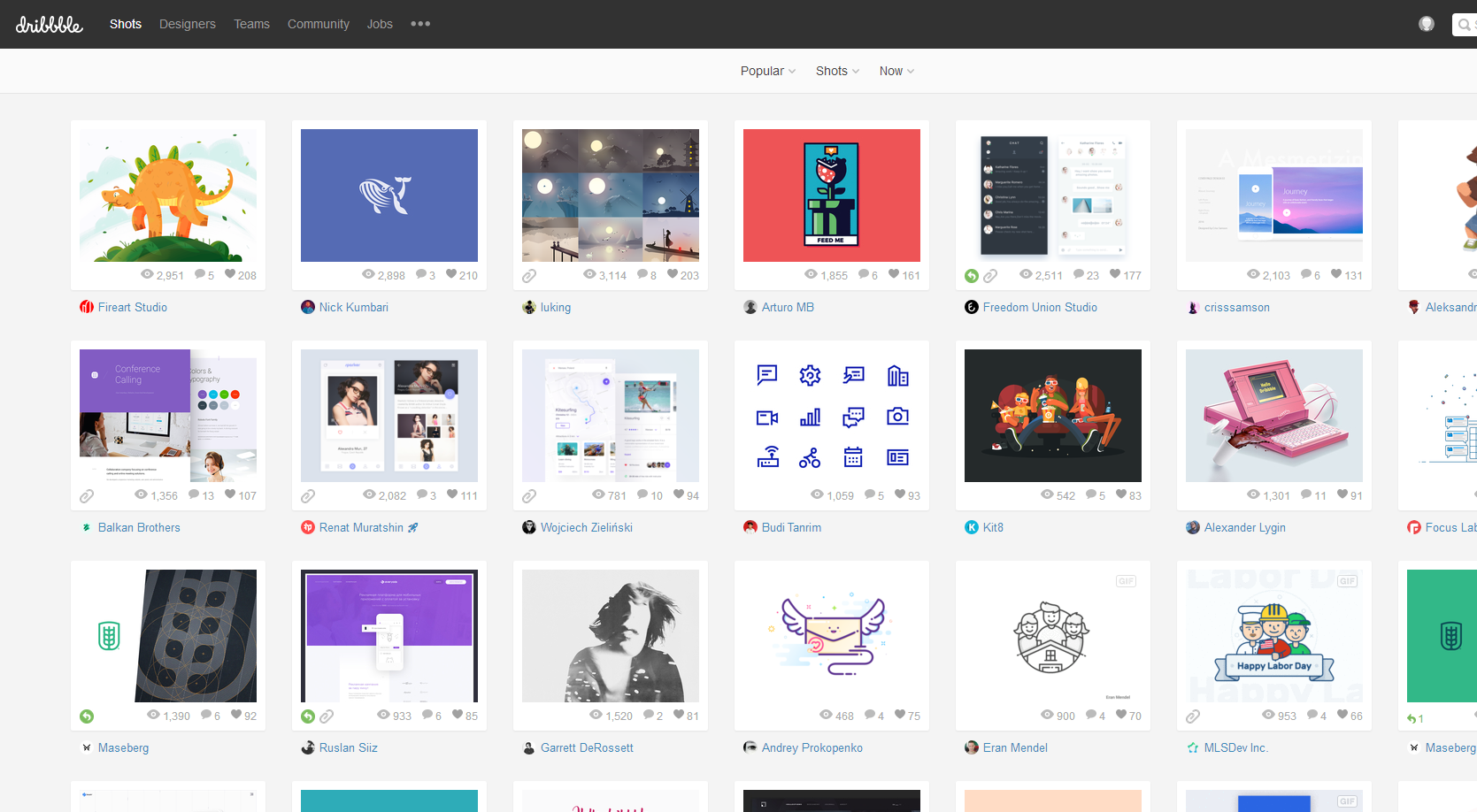
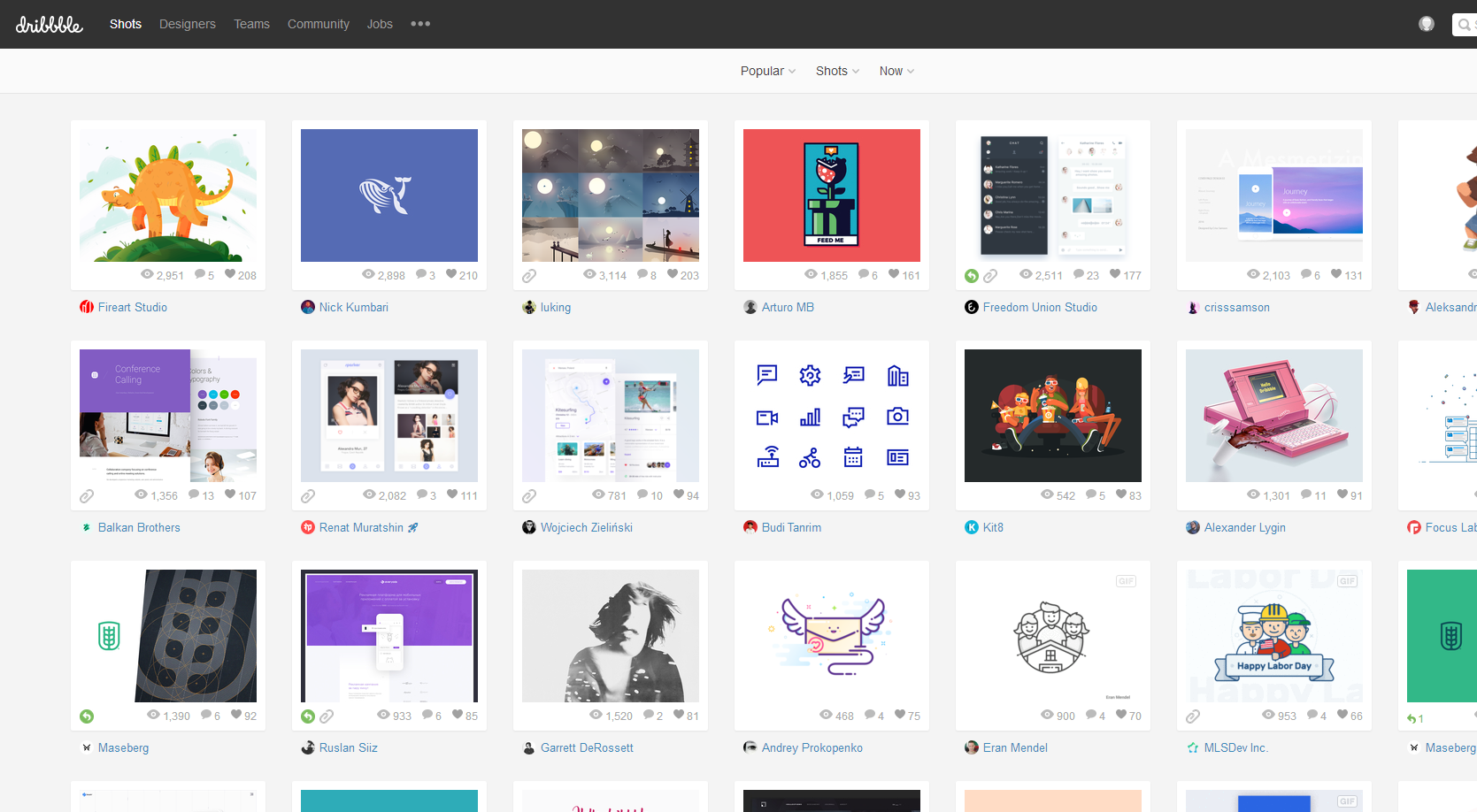
- 第一个就不得不提大名鼎鼎的 dribbble,
上面都是由众多国内外优秀的设计师或开发者,分享的一些设计效果图,其中一些内容还分享了通过代码实现的方法,代码基本都是托管在 GitHub 上的,很方面我们去学习。

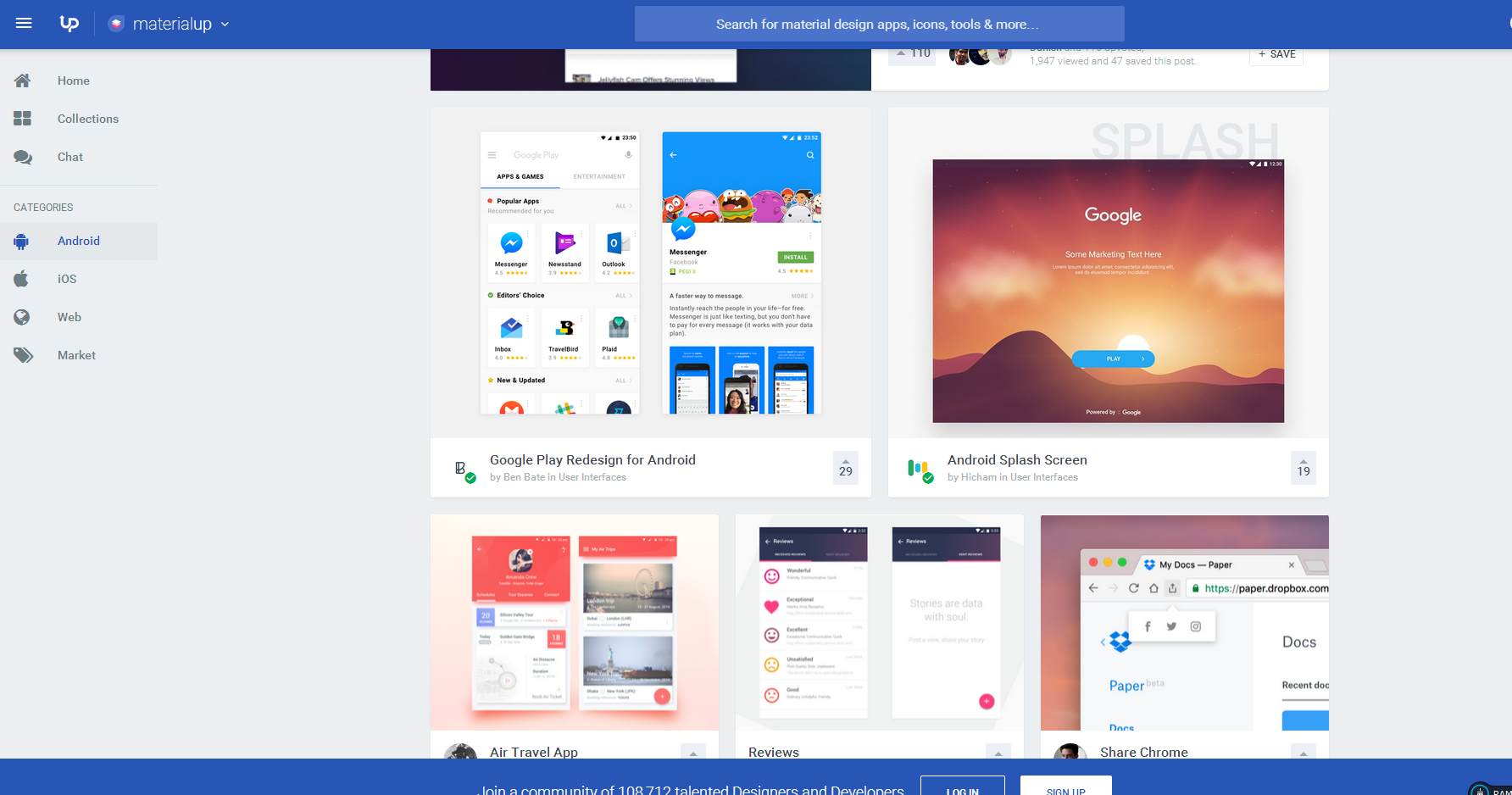
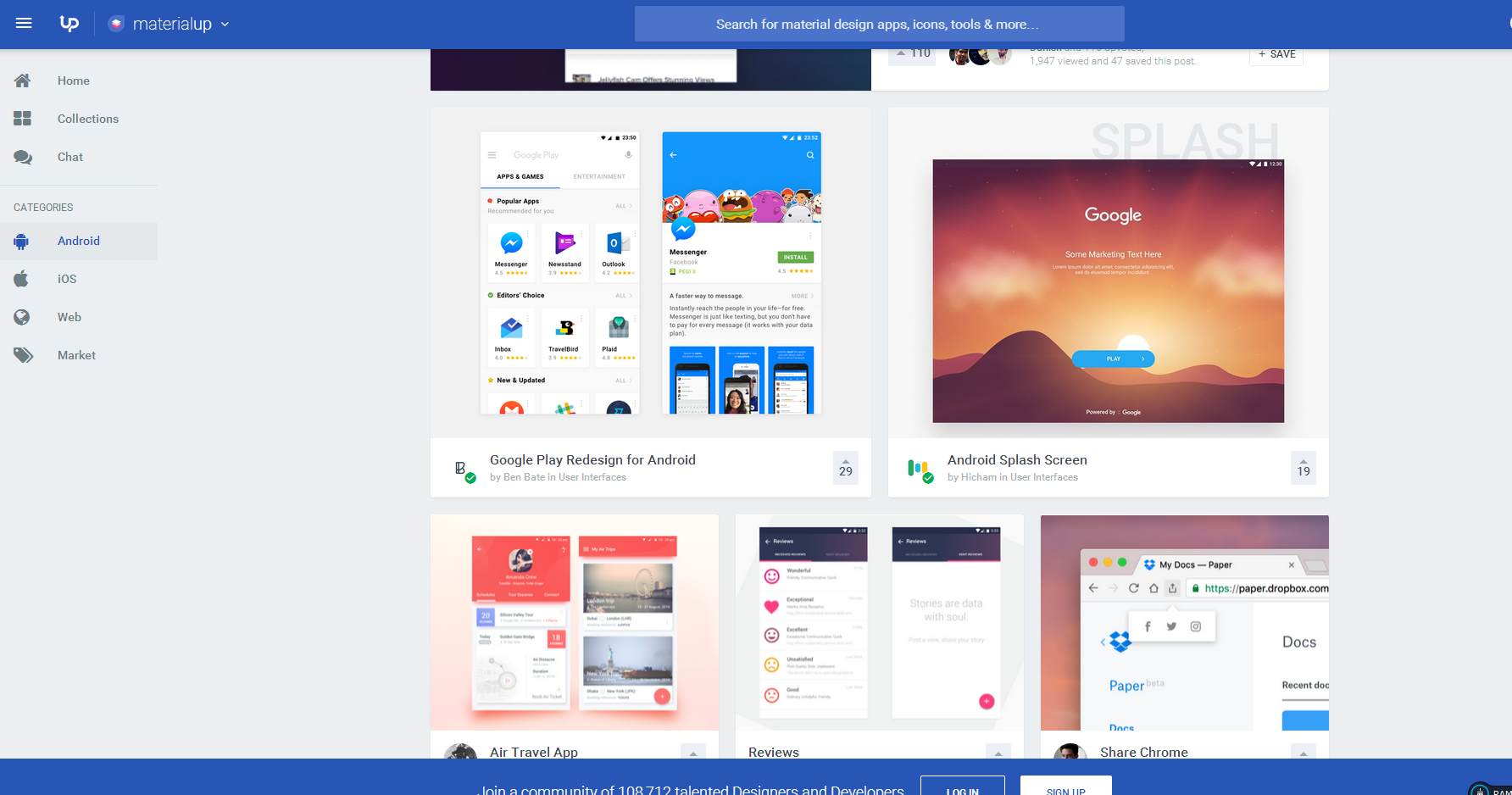
- 相对于 dribbble 各种设计都有,而 uplabs 就相对更专注于是面向我们程序猿的设计,包含 Android,iOS,Web 三个方面,
如果你像搜索一下,App , icon ,之类的内容,那这个是最合适不过的了。

配色
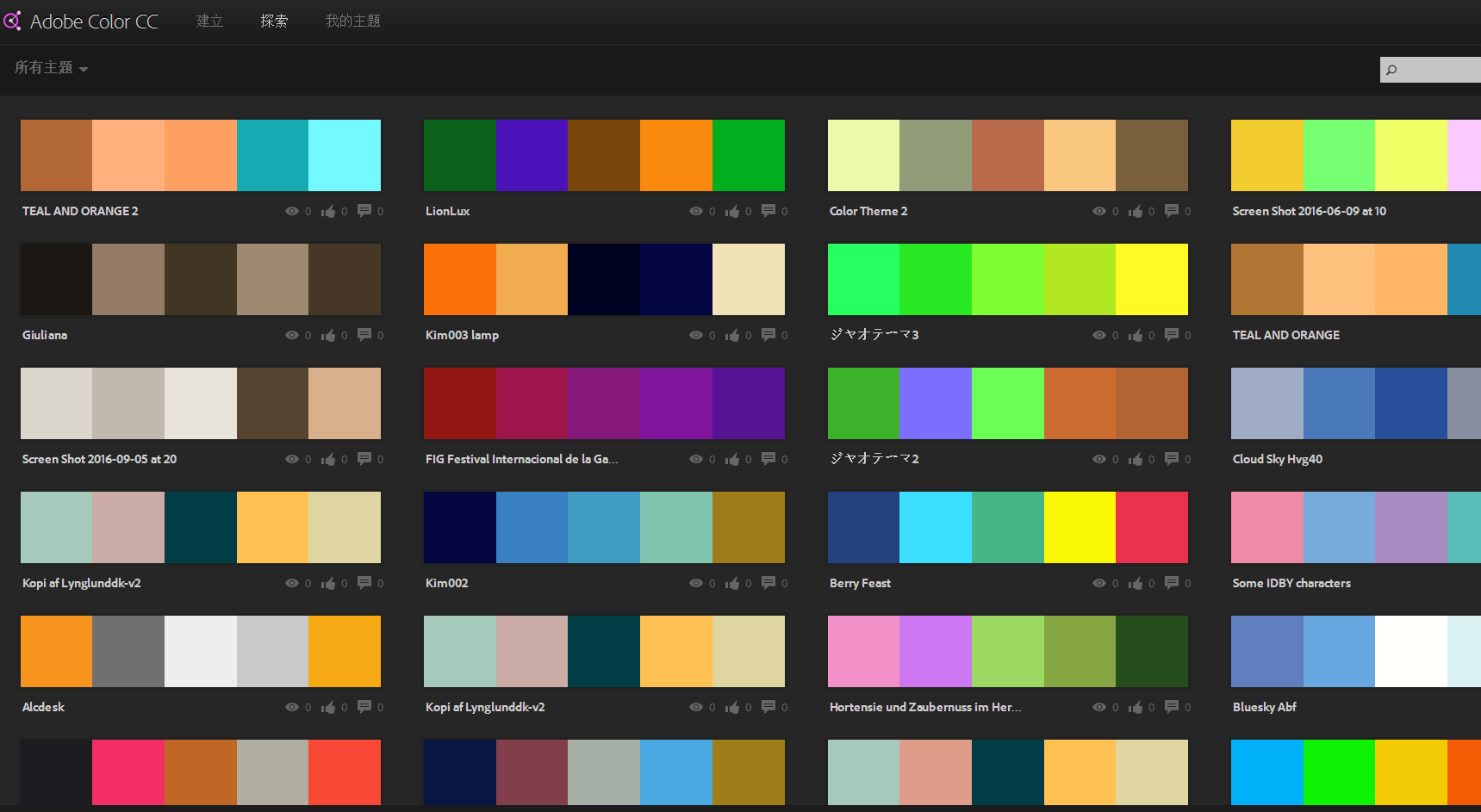
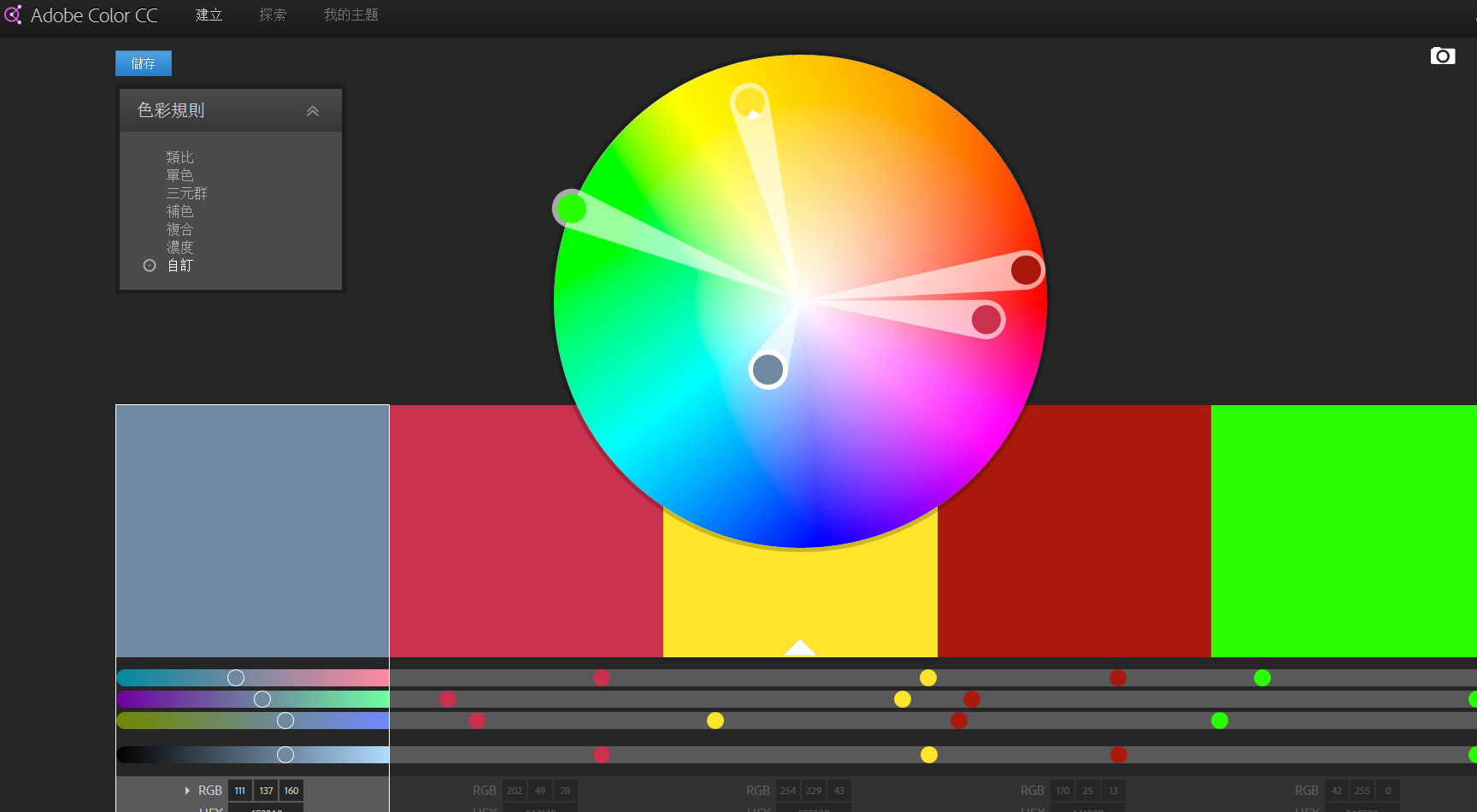
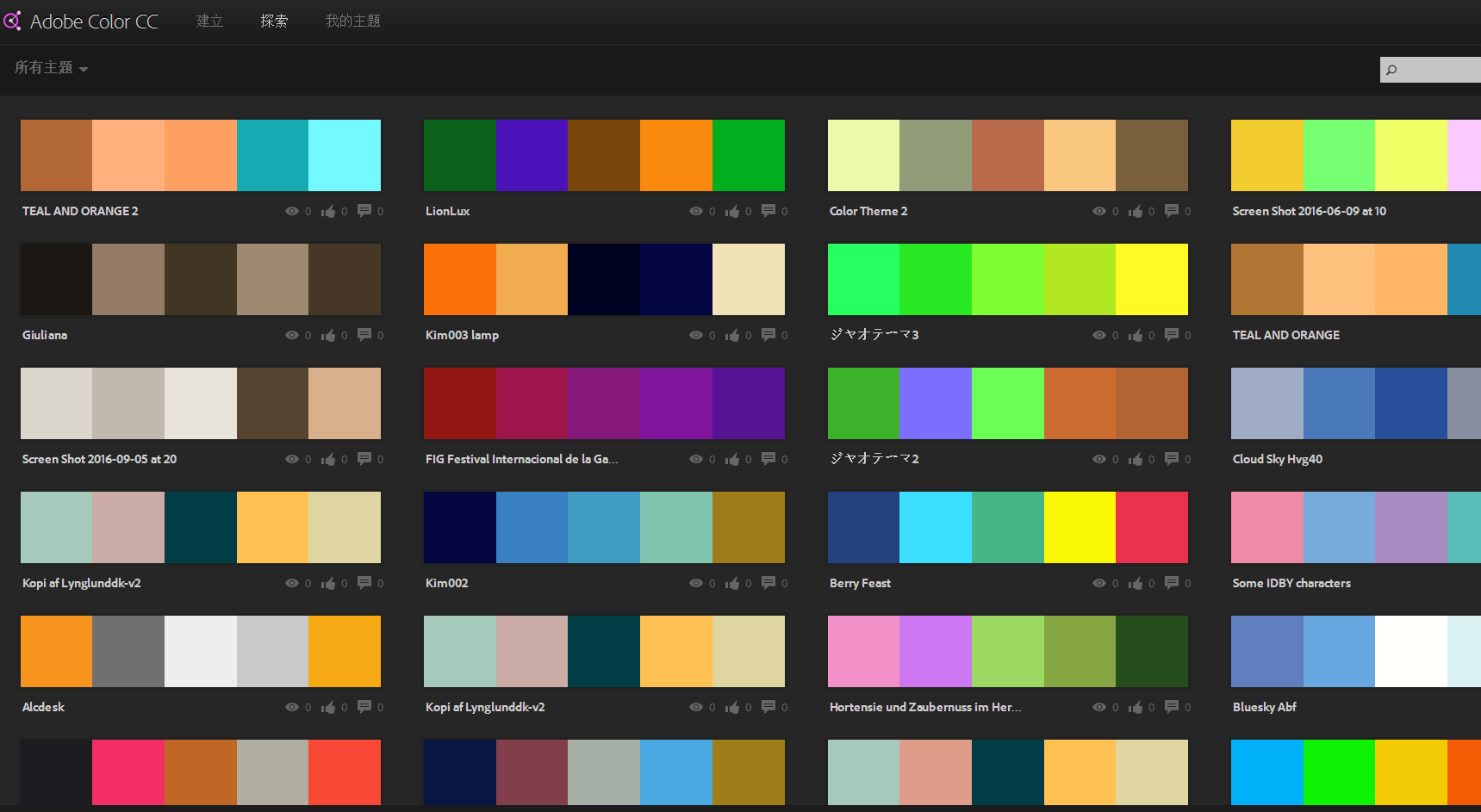
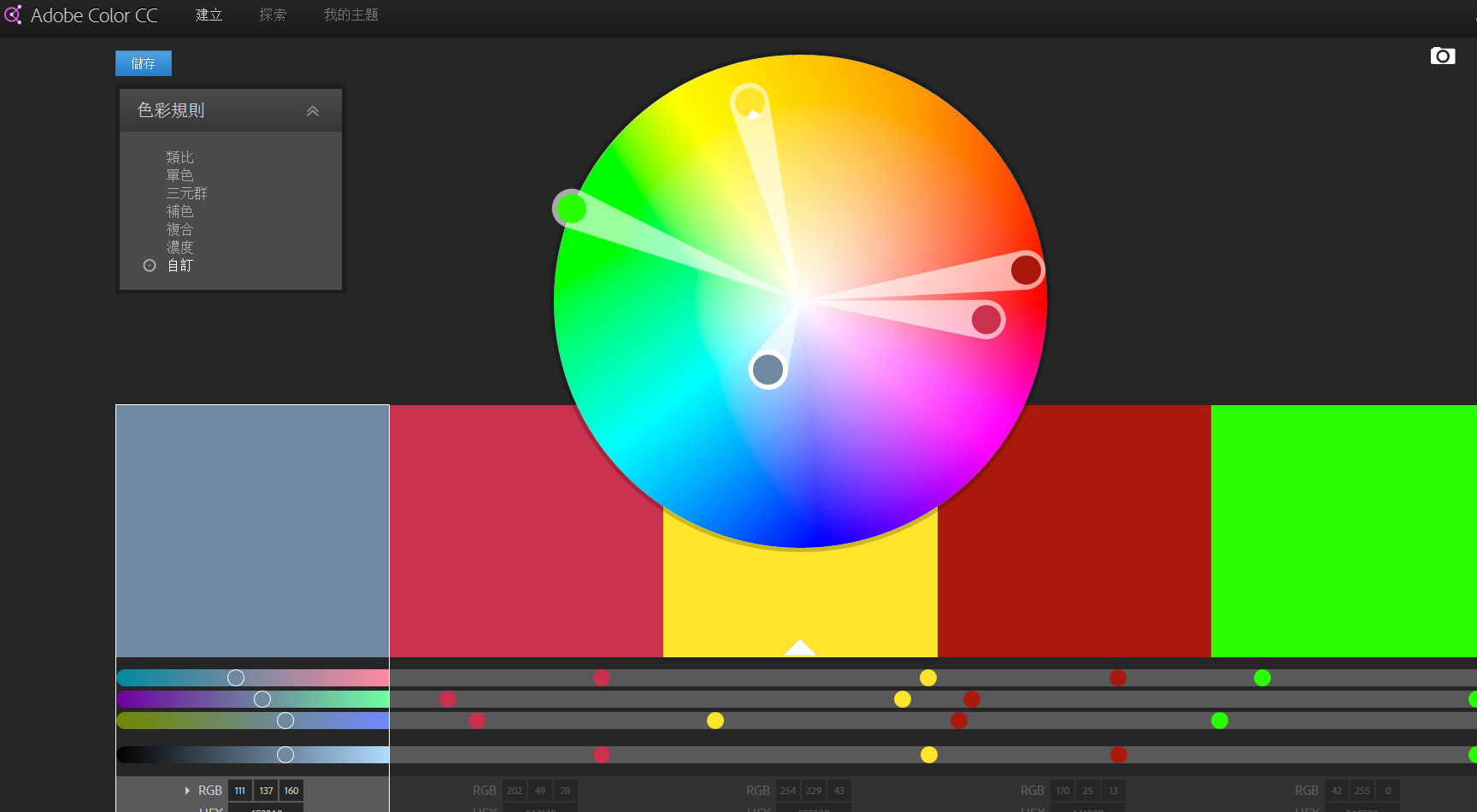
- Adobe 公司为广大设计者,提供的配色大全,哈哈。如果你有设计的基础,或者想自己去调一些颜色,那这个绝对是你的最爱,涵盖了众多颜色,同时还可以自己自定义。譬如说,去调整色域,透明度等等,应有尽有。


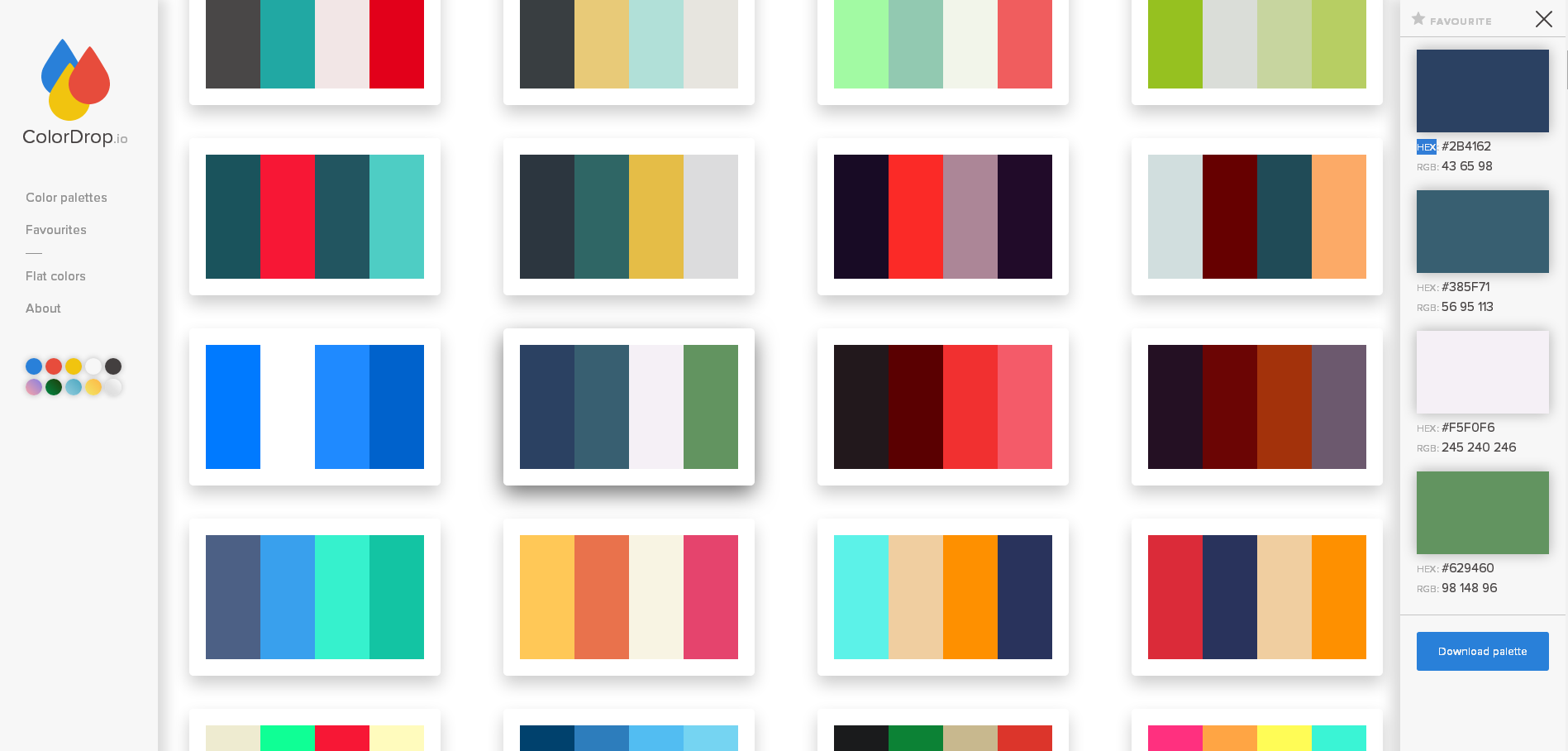
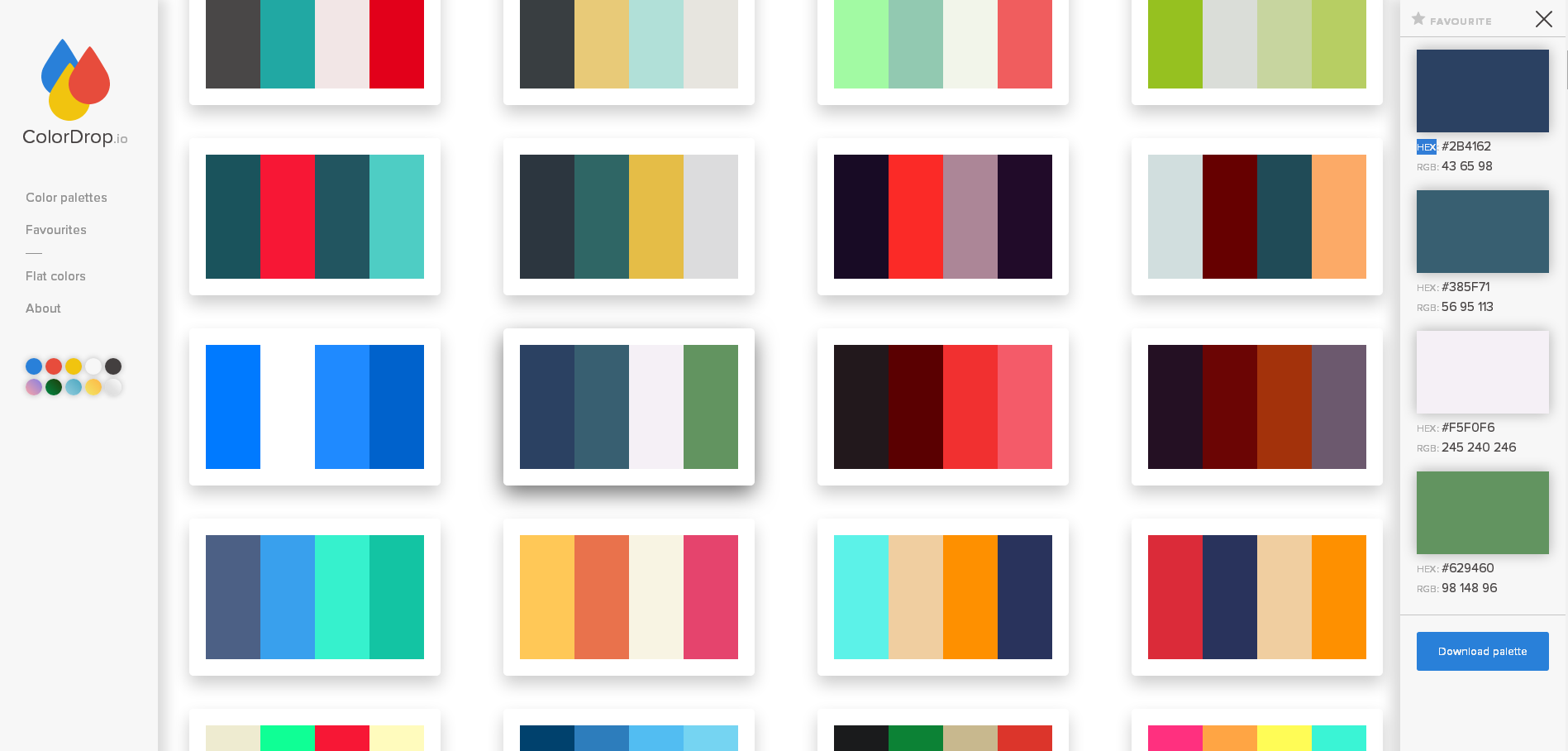
- 这个是我用的最多的,很简单直接,颜色也特别符合 Material Design,可以选择 HEX 和 RGB 两个颜色格式,不用花心思去找,因为每一种颜色都特别好看。

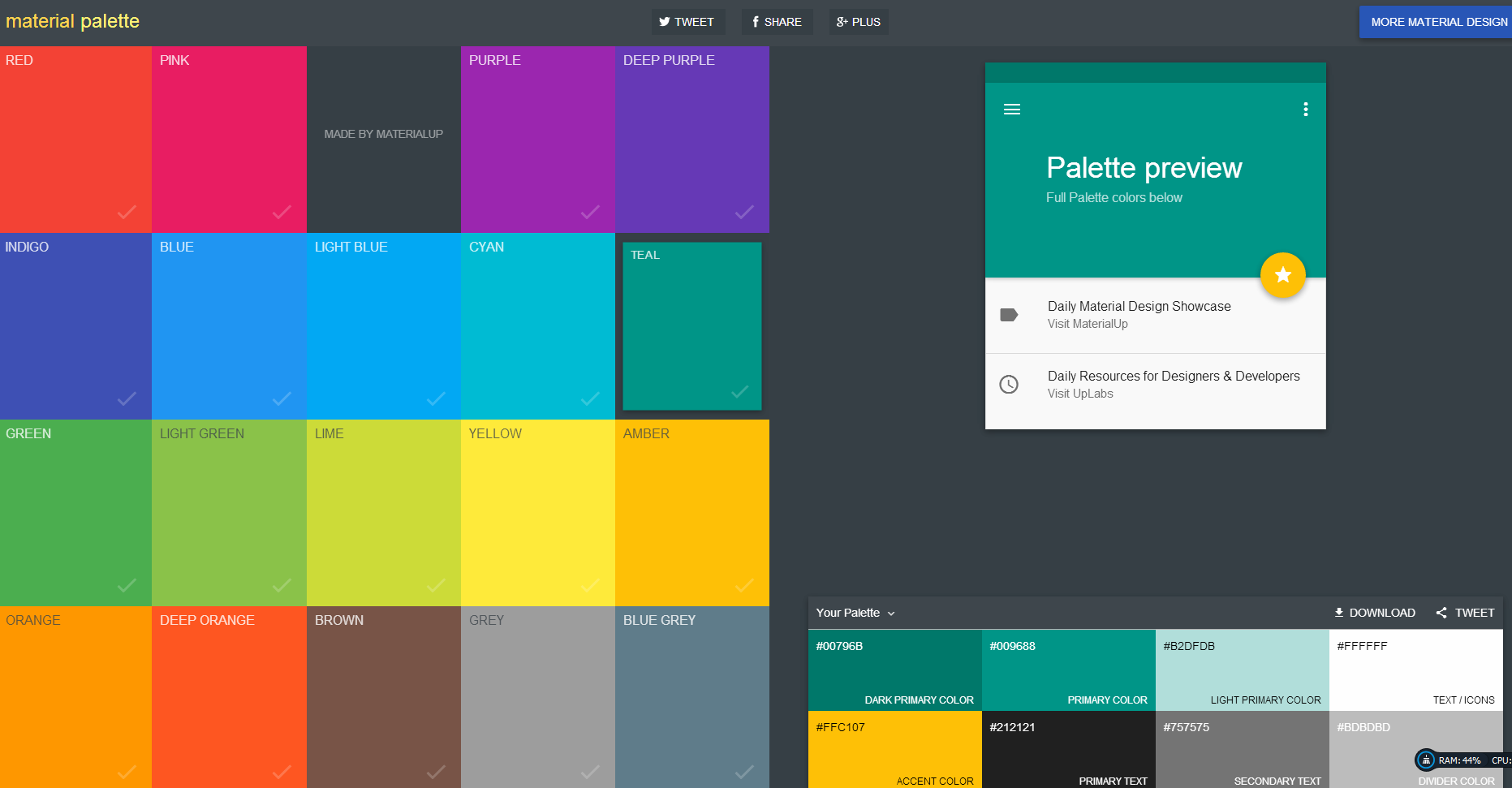
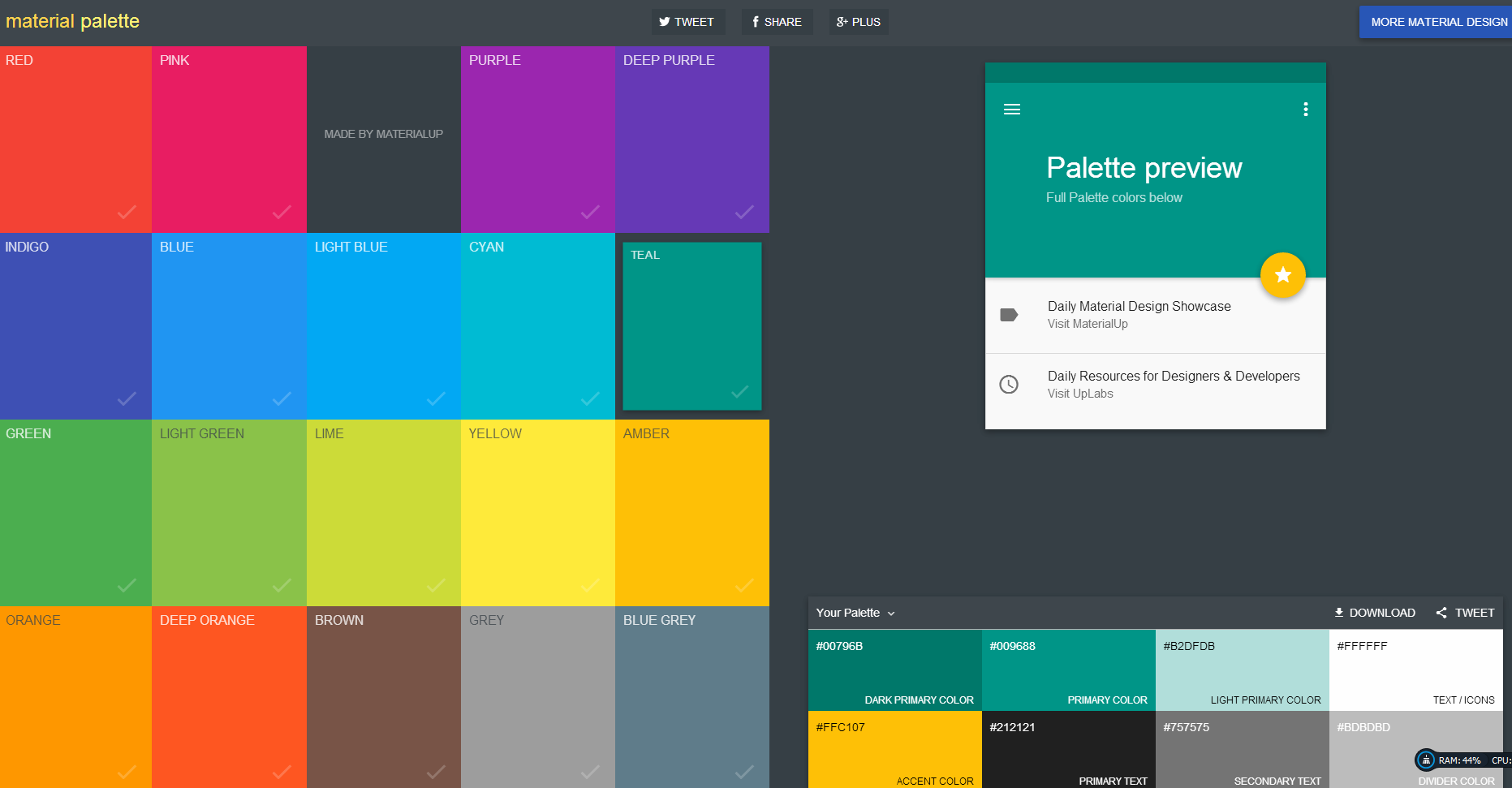
- 颜色较少,但是基本常用的都涵盖了,而且可以直观的看到搭配出来的效果,这一点很棒!

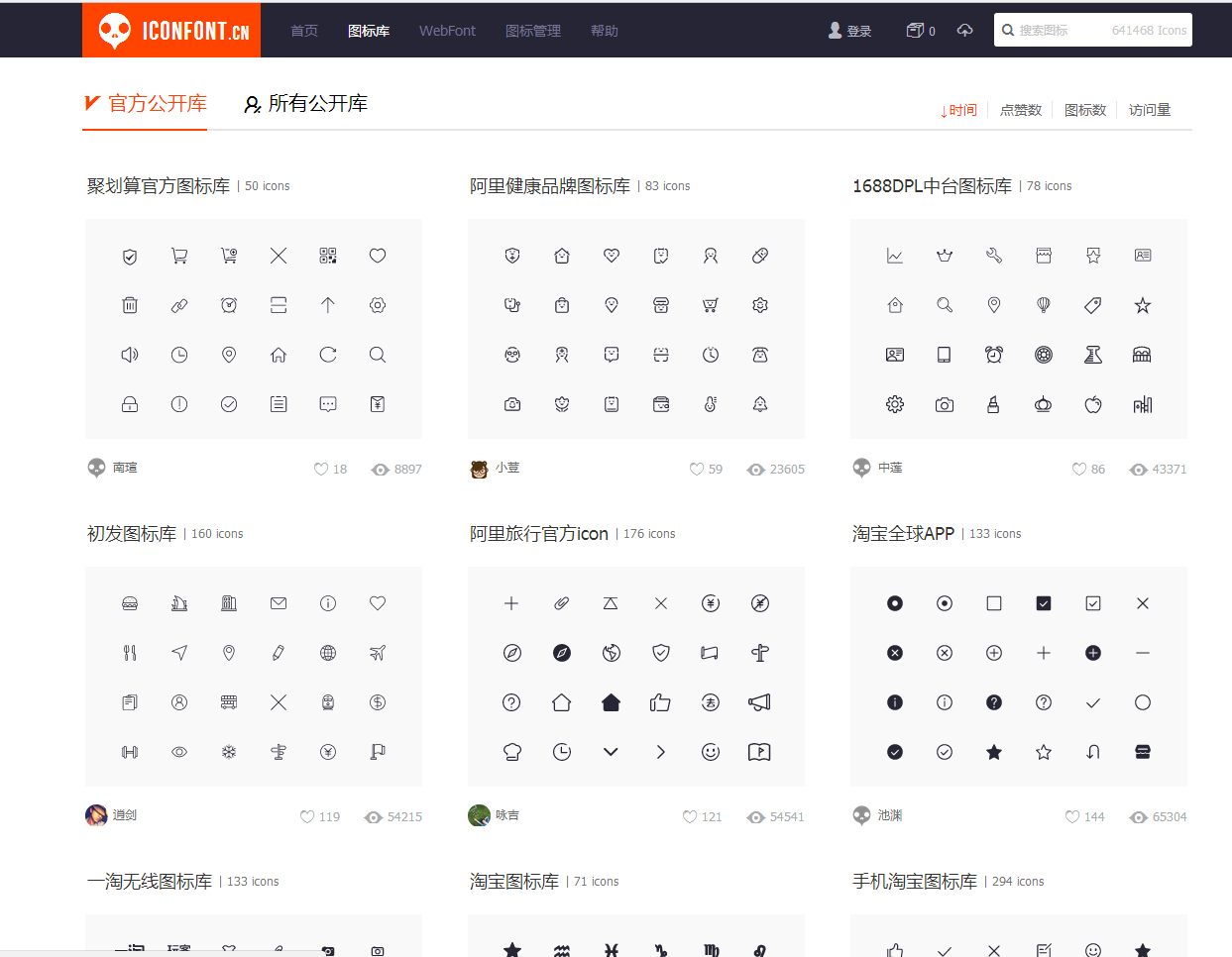
图标
- 阿里巴巴的公开图标库,包括了支付宝,淘宝,天猫等阿里系的全部设计图标,同时还有一些个人设计开发的图标,图标数量特别庞大,可以根据关键字去搜索相应的图标,并且还能自定义颜色。

- 涵盖了 Android ,iOS , Windows 众多平台的图标,提供多种类型格式下载。有很多有意思的图标,同时还有 windows 版本客户端。

- 作为一只程序猿,我一直觉得,设计对一个软件是很重要的。
- 最近新买了一个数位板,送大家一幅画~